word; clear: both; text-indent: 7px; color: rgb(24, 30, 51); font-family: PingFangSC, 微軟雅黑, 黑體, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
word; clear: both; text-indent: 7px; color: rgb(24, 30, 51); font-family: PingFangSC, 微軟雅黑, 黑體, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">彈性盒布局(display:flex)
彈性盒布局(Flexible Box)是一種十分方便的,只需要依賴于CSS的樣式就可以輕松實現(xiàn)響應(yīng)式布局。彈性布局 flex 是CSS中 display 的一個屬性值,通過在父容器上添加 display:flex;屬性,便可以實現(xiàn)其子元素在父元素中的彈性布局,但要注意的是 display:flex; 這一條樣式只會作用在添加這一屬性的父容器和非隔代子容器上,換句話說,父容器上的 diaplay:flex; 屬性并不會使其直系子元素中的子元素產(chǎn)生彈性布局。

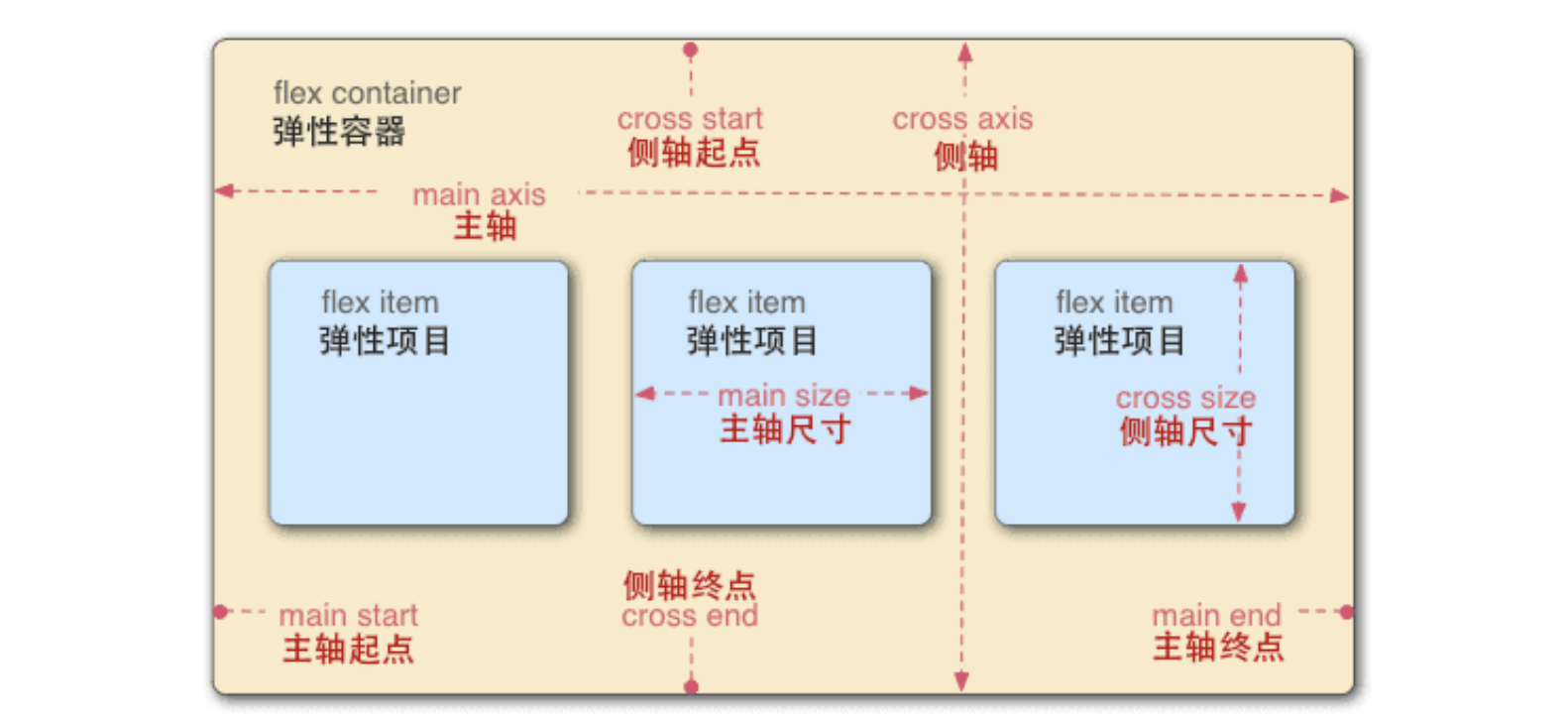
圖6-39 彈性盒結(jié)構(gòu)
通俗來講,爹只能管得到自己的兒子、而管不到自己的孫子。如果想要在下一層中繼續(xù)使用彈性布局,我們可以在相應(yīng)的子元素上再次添加 display:flex; 屬性來實現(xiàn)。彈性布局就像是在一個大盒子里擺放的幾個小盒子,各自相對獨立,其彈性盒的結(jié)構(gòu)如圖6-39所示。 從上圖可以看出,彈性盒由容器,子元素和軸構(gòu)成,并且默認情況下,子元素的排布方向與橫軸的方向是一致的。彈性盒模型可以用簡單的方式滿足很多常見的復(fù)雜的布局需求。它的優(yōu)勢在于只要開發(fā)人員聲明布局應(yīng)該具有的行為,而不需要給出具體的實現(xiàn)方式。瀏覽器就會負責(zé)完成實際的布局。該種方式的布局模型幾乎在主流瀏覽器中都得到來支持。
1.彈性布局的使用
彈性布局在父、子元素上都有相對應(yīng)的屬性來規(guī)范子元素在父元素中的“彈力”。
① 給父容器添加display:flex/inline-flex;屬性,即可使容器內(nèi)容采用彈性布局顯示,而不遵循常規(guī)文檔流的顯示方式;
② 容器添加彈性布局后,僅僅是容器內(nèi)容采用彈性布局,而容器自身在文檔流中的定位方式依然遵循常規(guī)文檔流;
③ display:flex;容器添加彈性布局后,顯示為塊級元素;
display: inline-flex;容器添加彈性布局后,顯示為行級元素;
④ 設(shè)為 Flex 布局以后,子元素的float、clear和vertical-align屬性將失效。但是position定位屬性依然生效。
2.作用于父容器的相關(guān)屬性
flex布局涉及到 12 個 CSS 屬性(不含 display: flex),其中父容器、子容器各 6 個。不過常用的屬性只有 4 個,父容器、子容器各 2 個;父容器相關(guān)屬性名稱如下:
(1)flex-direction
設(shè)置主軸方向,在Flex容器內(nèi)使用主軸和副軸概念;默認x軸為主軸,y軸為副軸;可由Flex容器的 flex-direction 屬性修改,在使用彈性布局時,需要通過主軸和副軸確定編輯的方向,flex-direction屬性決定主軸的方向(即項目的排列方向),基本語法格式如下:
row(默認值):主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column:主軸為垂直方向,起點在上端。
column-reverse:主軸為垂直方向,起點在下端。
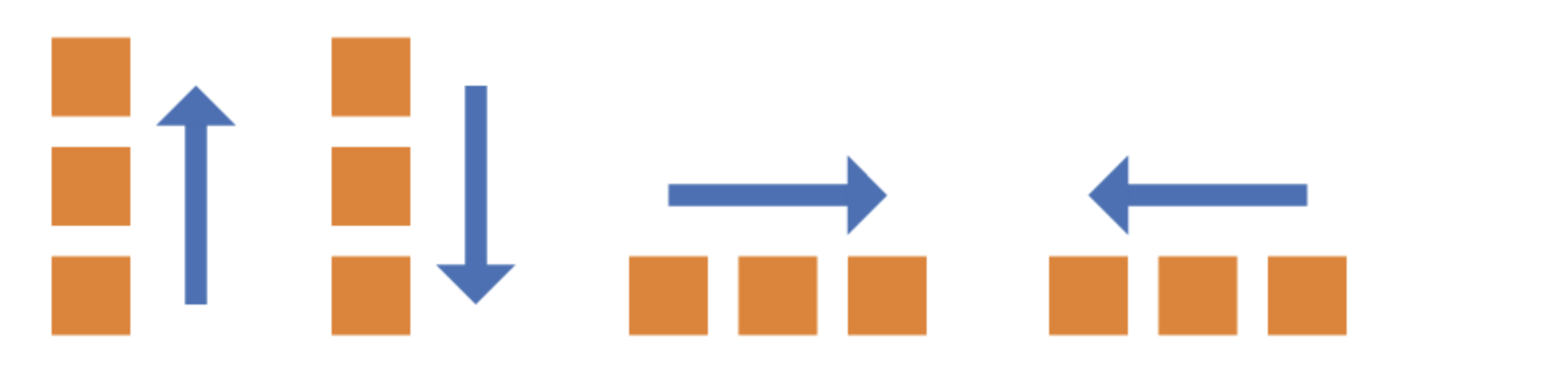
flex-direction設(shè)置不同的值,決定了容器內(nèi)元素的排列方向,如圖6-40所示。

圖6-40 flex-direction屬性效果
(2)flex-wrap
設(shè)置可換行屬性,默認下容器內(nèi)子元素會按照主軸方向排一行,不會換行,當(dāng)總長度超過容器時子元素會被壓縮,通過 flex-wrap 屬性可設(shè)置換行模式,基本語法格式如下:
nowrap(默認):不換行。如果容器寬度不夠時,每個項目會被擠壓寬度;

圖6-41 nowrap屬性效果
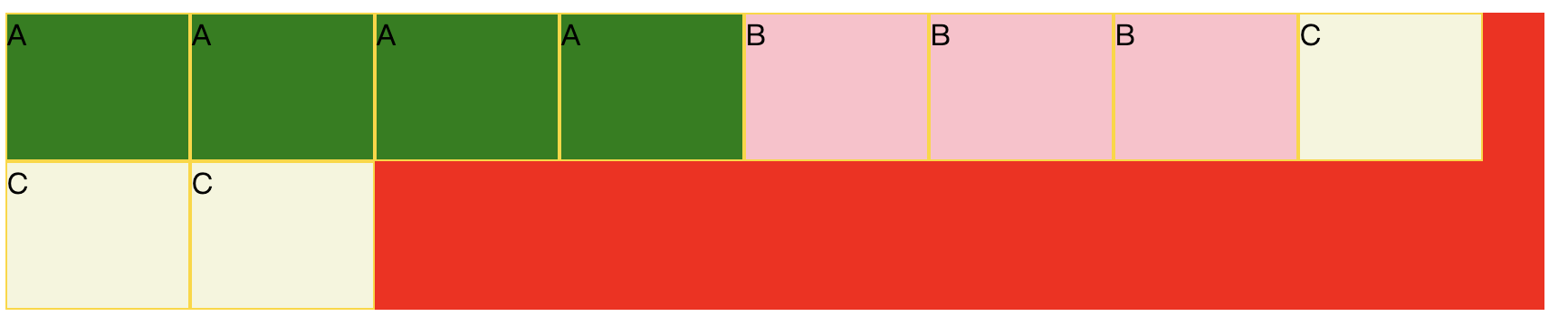
wrap:換行,并且第一行在容器最上方;

圖6-42 wrap屬性效果
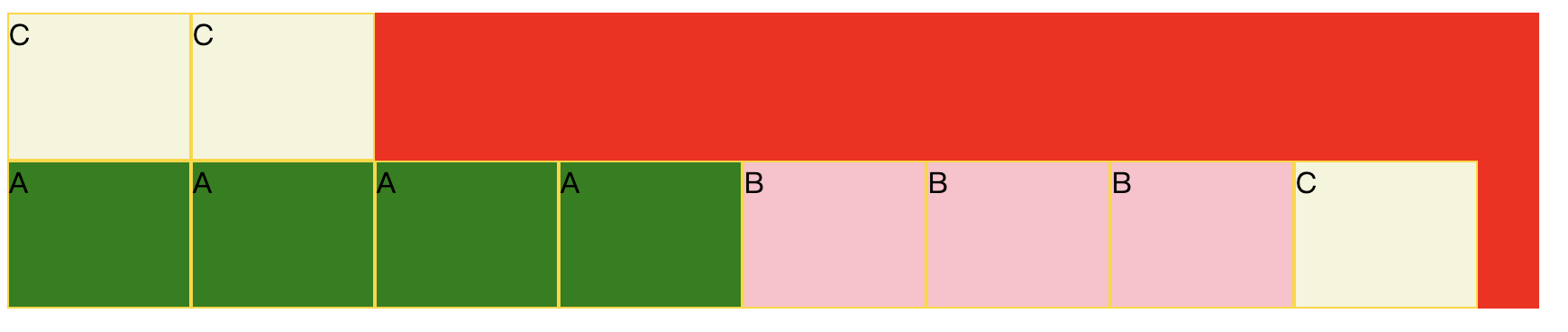
 wrap-reverse:換行,并且第一行在容器最下方;
wrap-reverse:換行,并且第一行在容器最下方;

圖6-43 wrap-reverse屬性效果
(3)flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap,基本語法格式如下。
(4)justify-content
該屬性定義了子容器在主軸上的排列對齊方式,此屬性與主軸方向息息相關(guān)。它有5個取值,基本語法格式如下。
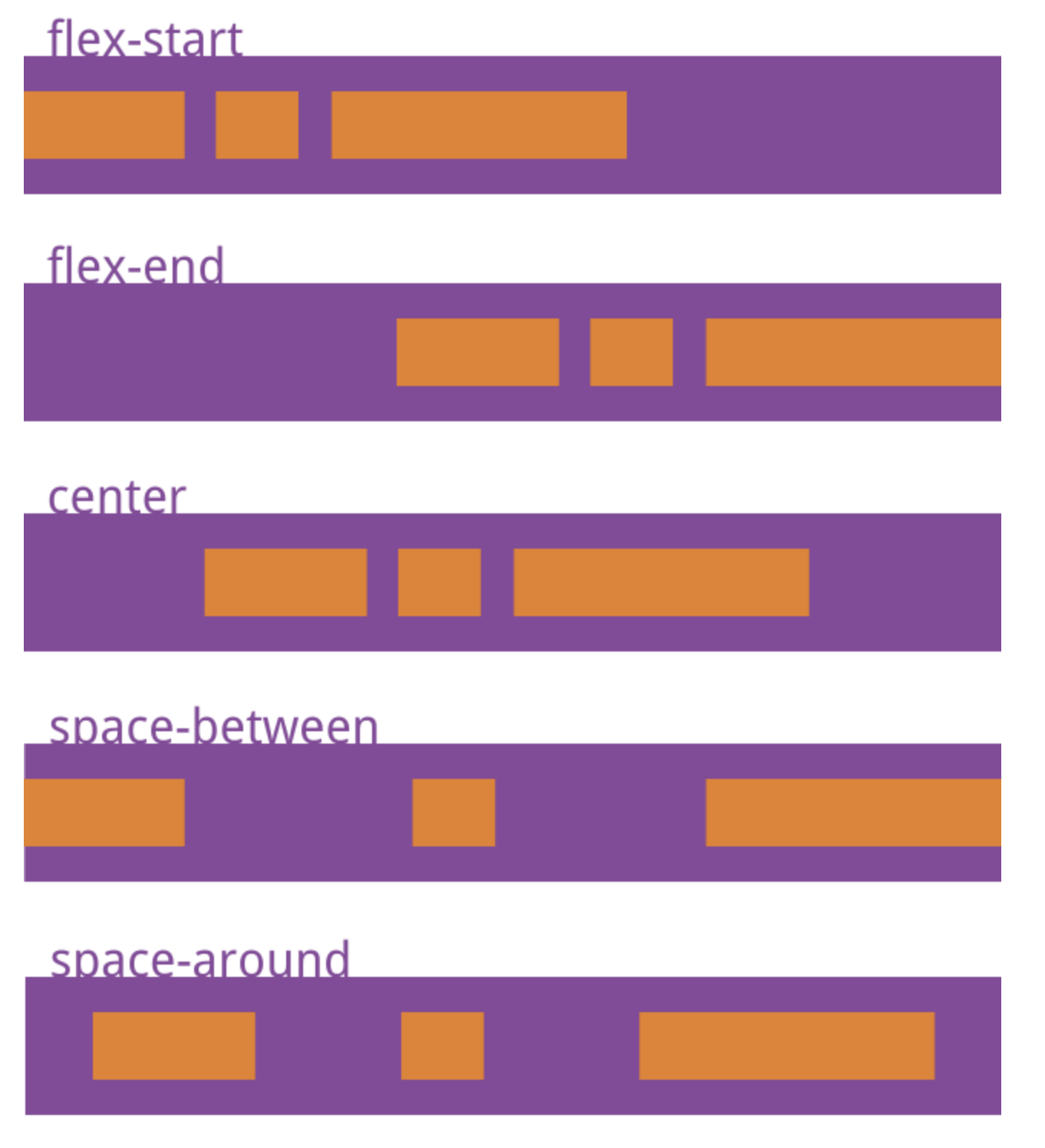
flex-start(默認值):左對齊
flex-end:右對齊
center: 居中
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個項目兩側(cè)的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。(開頭和最后的項目,與父容器的邊緣有一定的間隔,是項目間隔的一半。)

圖6-44 justify-content屬性效果
(5)align-items
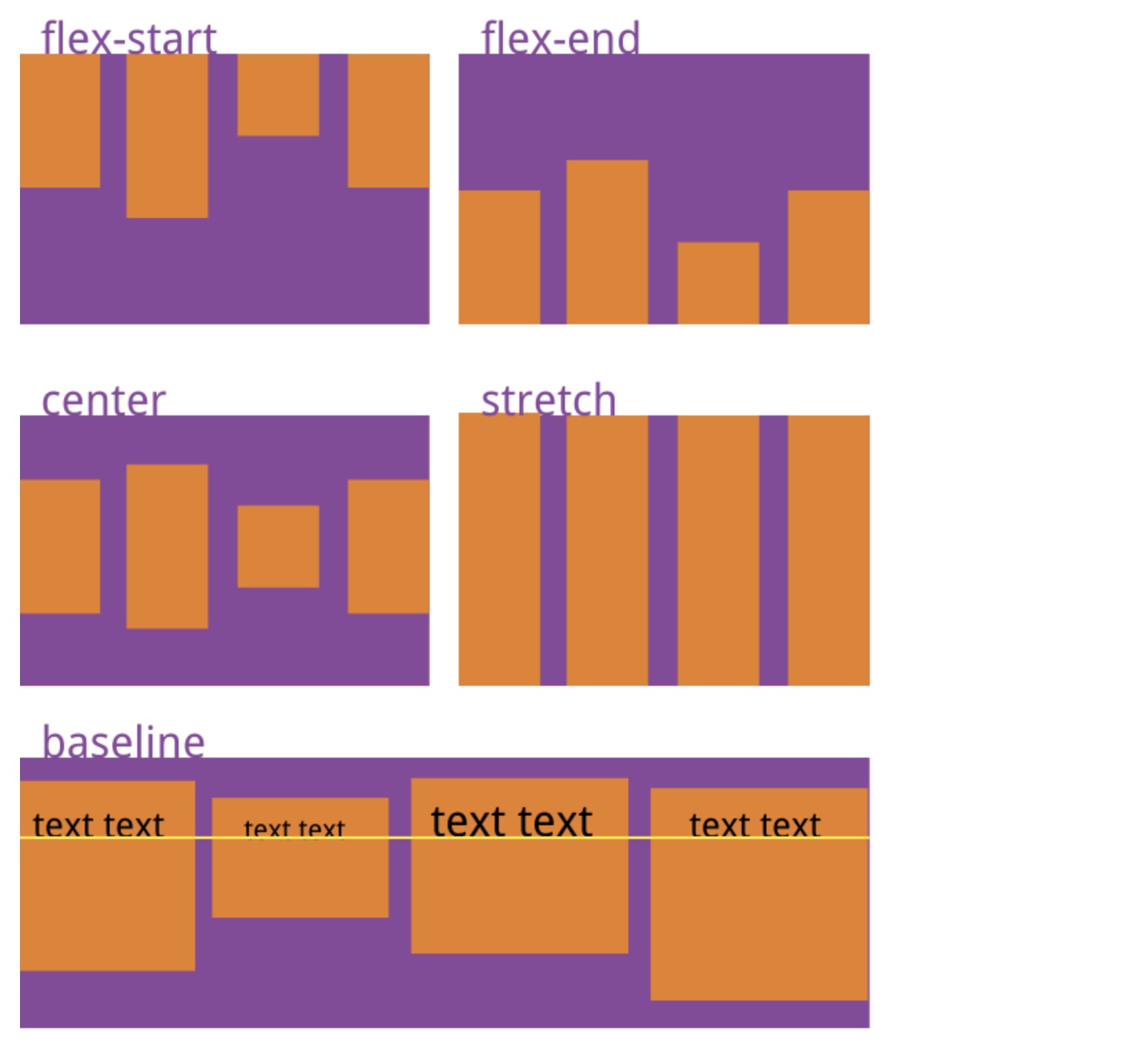
align-items屬性定義項目在交叉軸(副軸)上如何對齊,基本語法格式如下,效果如圖6-44所示。

圖6-44 justify-content效果


圖6-45align-content效果
flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
center:交叉軸的中點對齊。
baseline: 項目的第一行文字的基線對齊。(文字的行高,字體大小會影響每行的基線)
stretch(默認值):如果項目未設(shè)置高度或設(shè)為auto,將占滿整個容器的高度。
(6)align-content
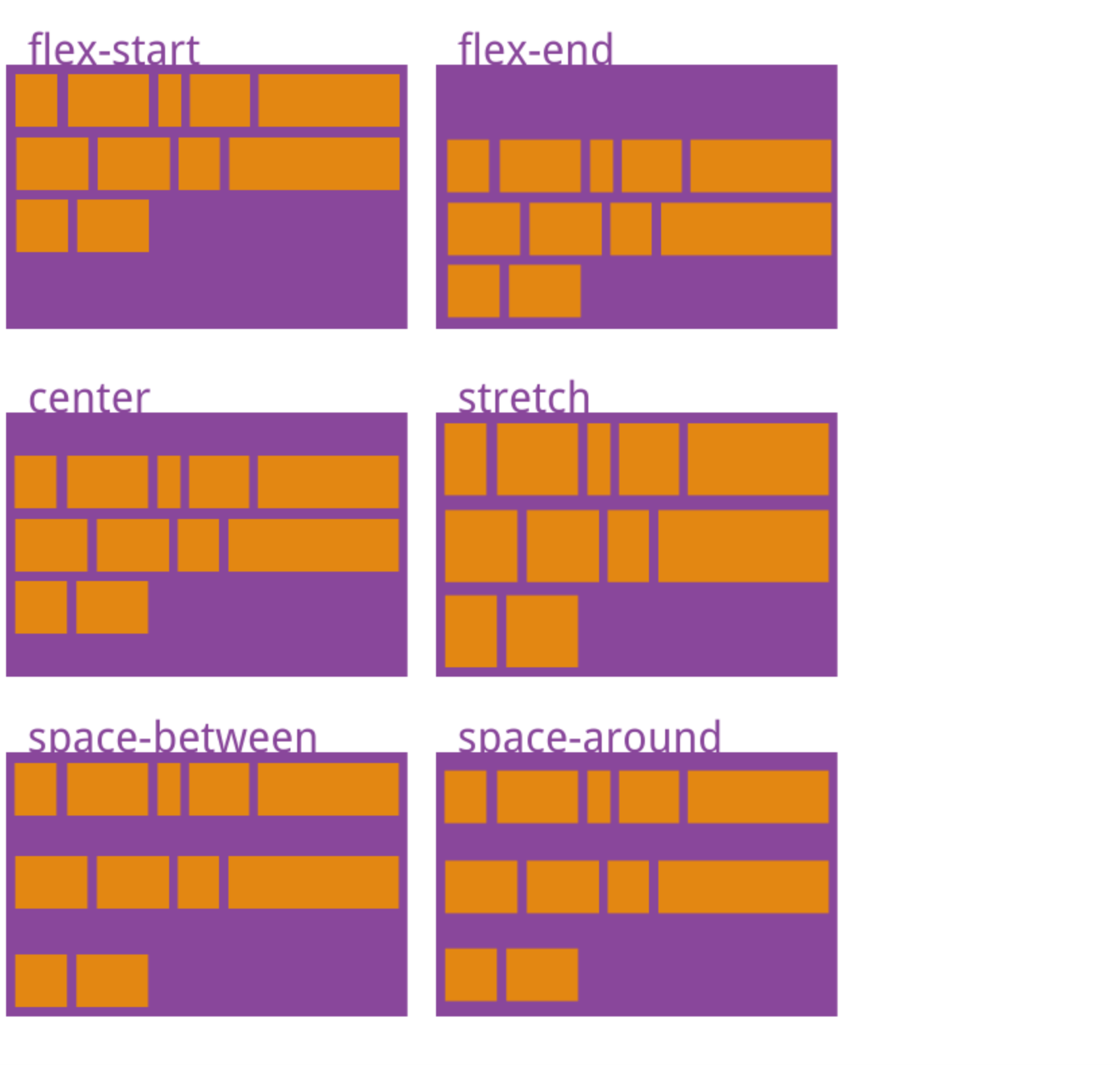
align-content屬性在開啟換行模式后有換行時設(shè)置多行在副軸方向的對齊方式,如果項目只有一根軸線,該屬性不起作用,效果如圖6-45所示。
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
space-around:每根軸線兩側(cè)的間隔都相等。軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(默認值):軸線占滿整個交叉軸。
3.作用于子元素的相關(guān)屬性
作用于子元素的6個相關(guān)屬性如下所示。
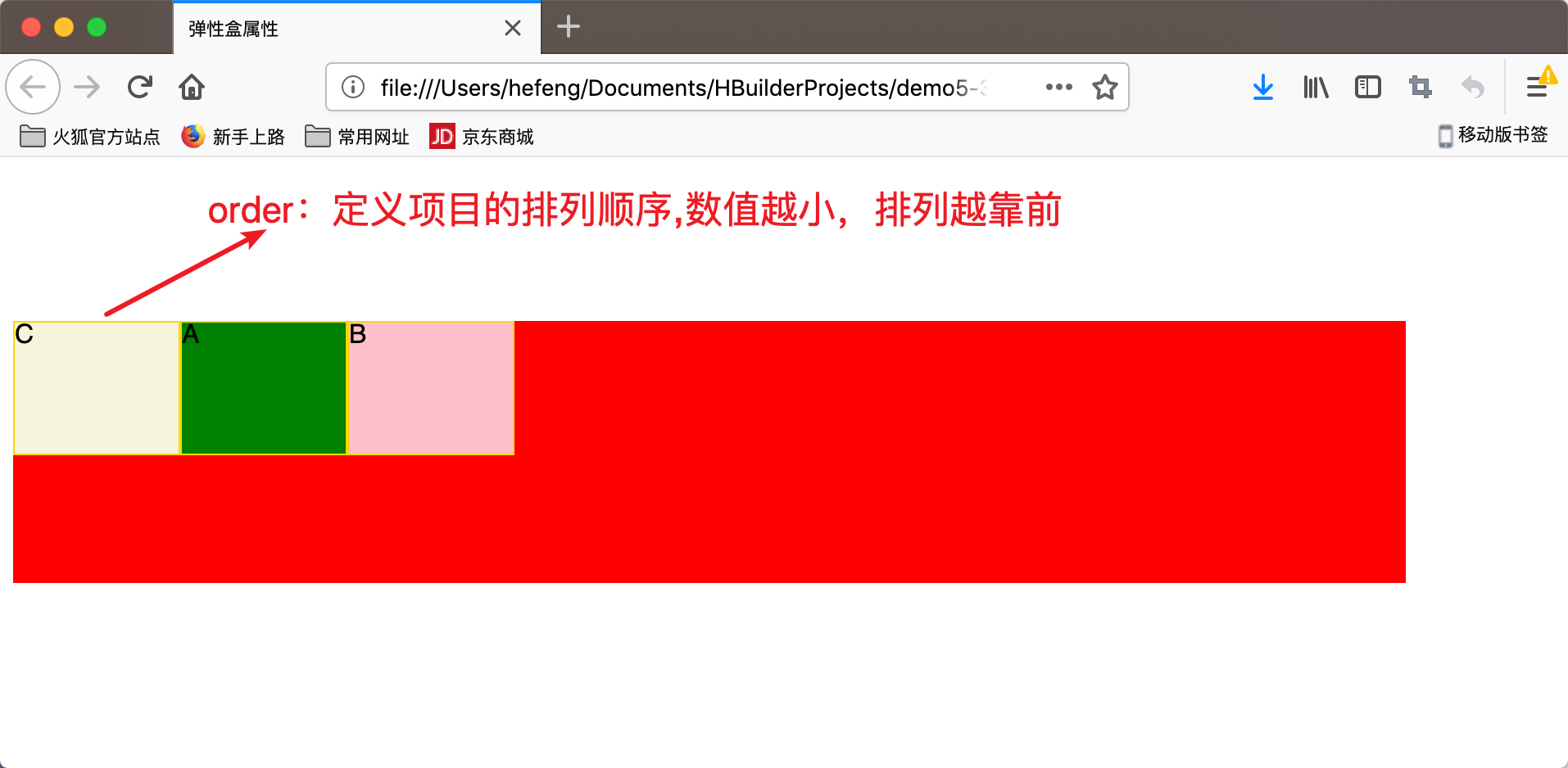
(1)order
order屬性定義項目的排列順序,值為無單位整數(shù),數(shù)值越小,排列越靠前,默認為0,效果如圖6-46所示。

圖6-46 order屬性效果
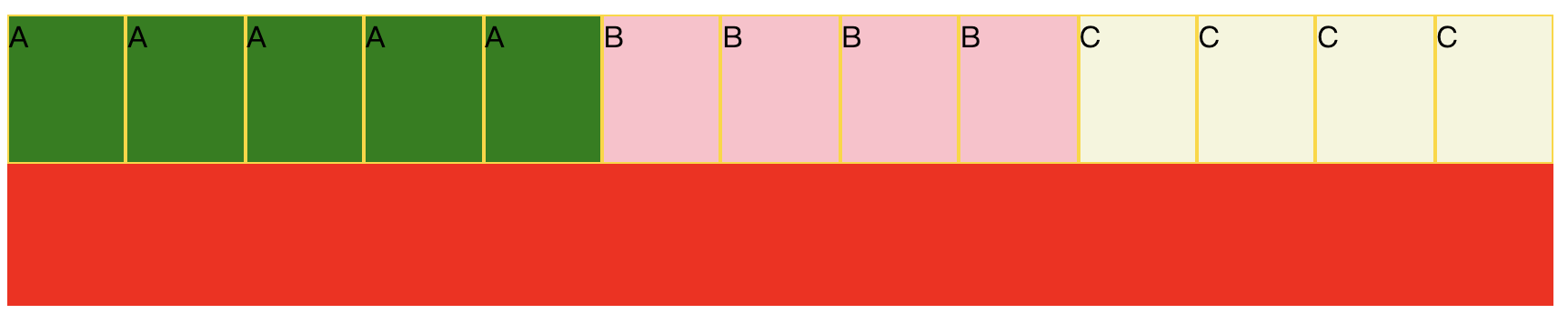
(2)flex-grow
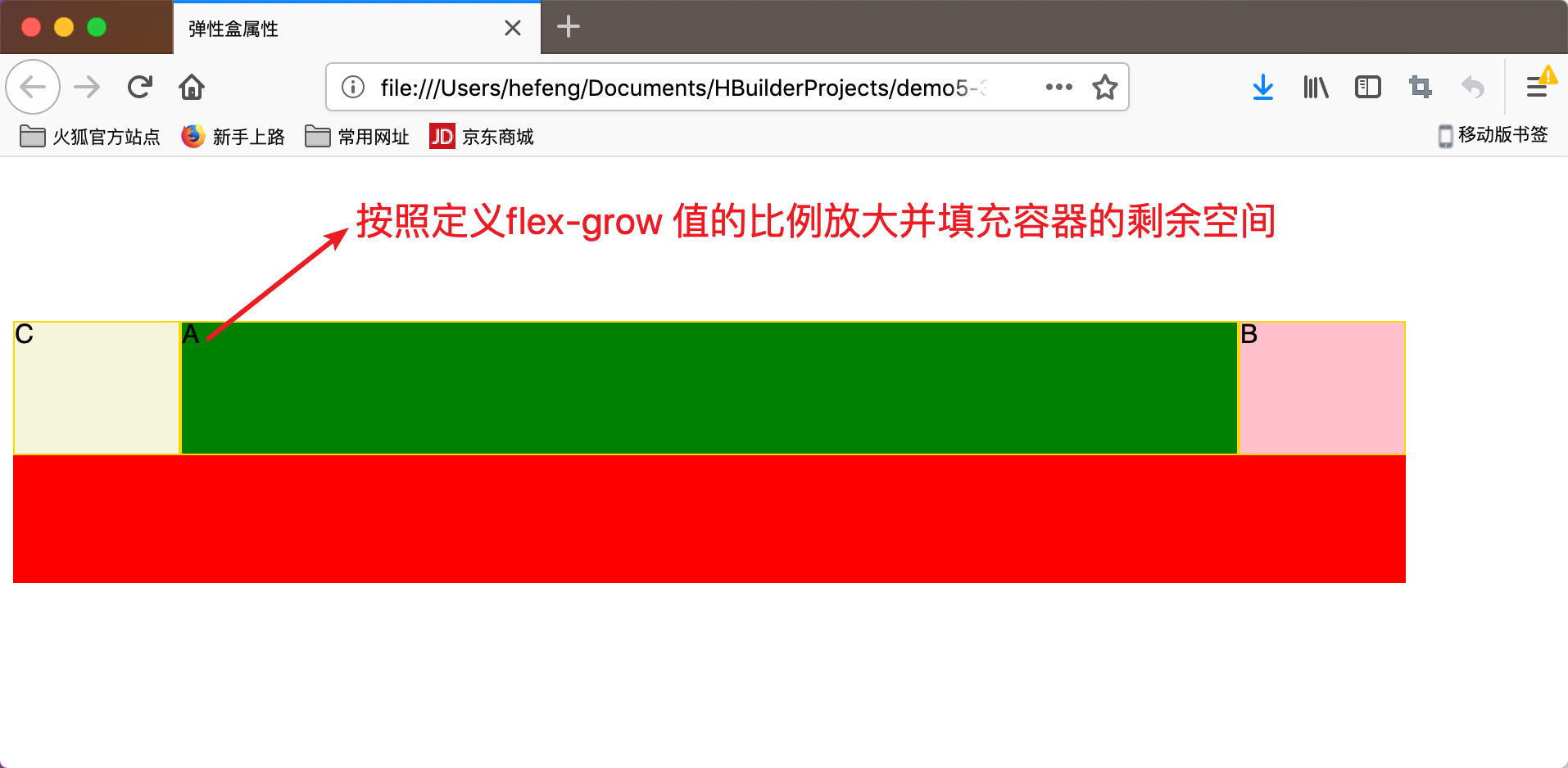
定義子元素放大比例,只有在容器主軸方向大小大于子元素總大小時才有效果,即容器有空余,值為無單位非負數(shù)字,可設(shè)置浮點數(shù),默認為0;當(dāng)值為0時代表子元素不放大,如果容器有剩余空間則空出;如果有子元素 flex-grow 值不為0,則子元素會按照 flex-grow 值的比例放大并填充容器的剩余空間,效果如圖6-47所示。


圖6-47 flex-grow屬性效果
如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據(jù)的剩余空間將比其他項多一倍。具體計算方式:
(3)flex-shrink
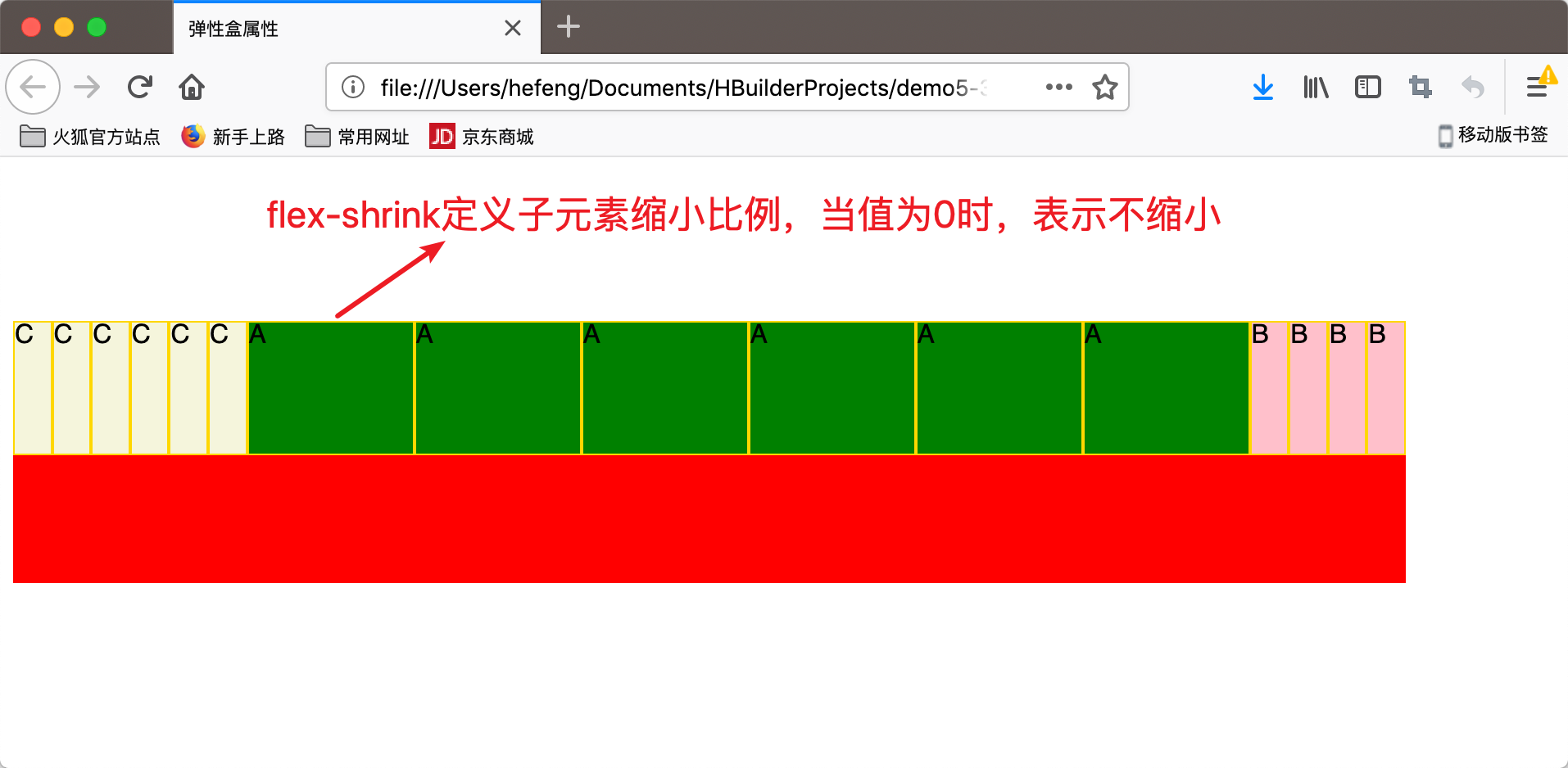
定義子元素縮小比例,只有在容器主軸方向大小小于子元素總大小且不換行時才有效果,即容器空間不足,值為無單位非負數(shù)字,可設(shè)置浮點數(shù),默認為1;為0表示子元素不縮小,如果容器大小小于子元素總大小,而所有子元素均不縮小,則子元素會超出容器范圍;如果有子元素 flex-shrink 值不為0,則子元素會按照 flex-shrink 值的比例縮小在容器中,效果如圖6-48所示。

圖6-48 flex-shrink屬性效果
(4) flex-basis

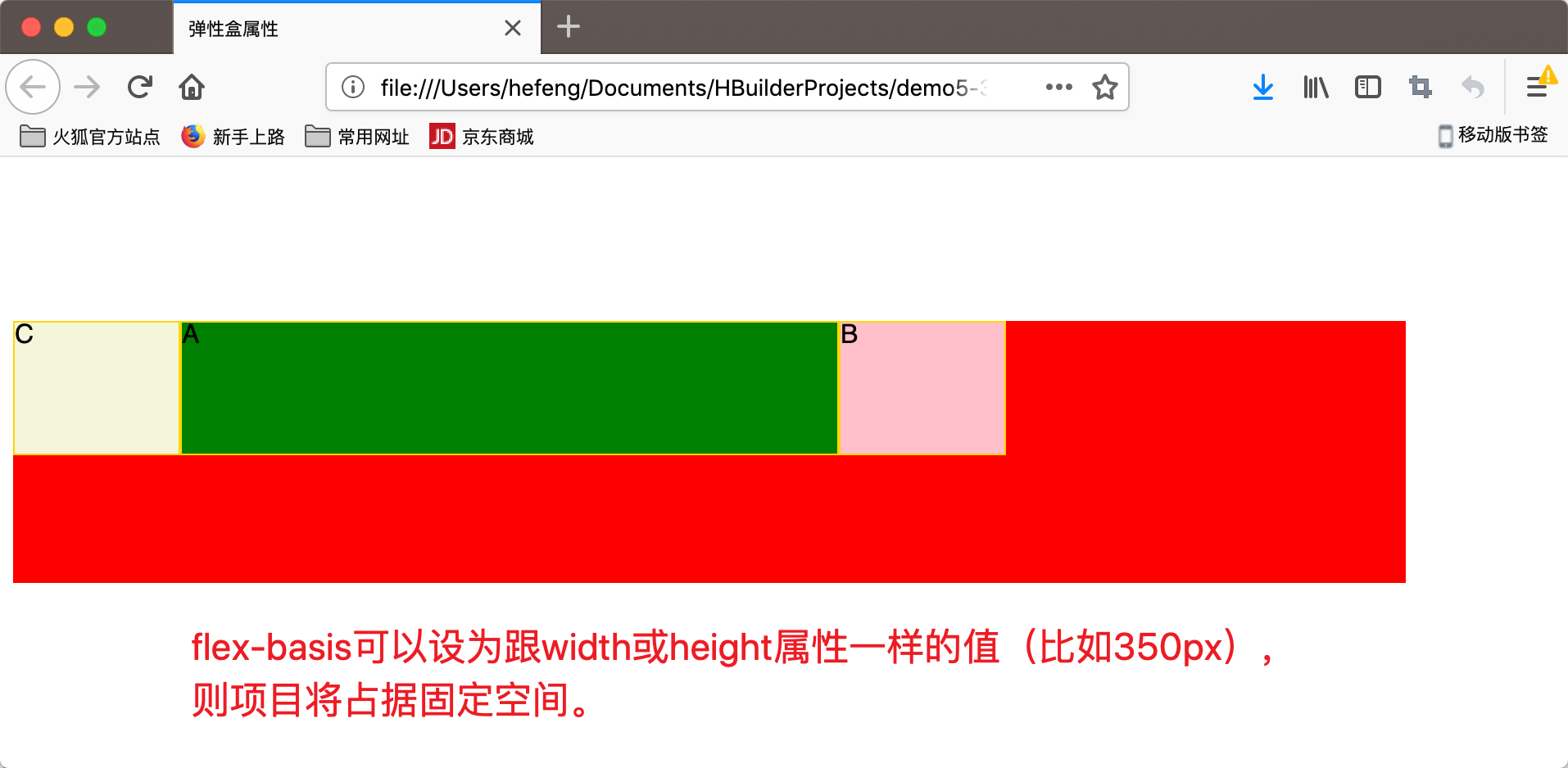
圖6-49 flex-basis屬性效果
flex-basis屬性定義項目占據(jù)的主軸空間,如果主軸為水平,則設(shè)置這個屬性,相當(dāng)于設(shè)置項目的寬度,原寬度width將會失效。推薦在彈性布局中多使用 flex-basis 而不是直接設(shè)置 width height 屬性,它的默認值為auto,即項目的本來大小,效果如圖6-49所示。
(5)flex
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1auto。后兩個屬性可選。這個屬性有兩個快捷設(shè)置:auto=(1 1 auto)/none=(0 0 auto)。通常直接用 flex 設(shè)置子元素比例大小,例如使用 flex: 1 直接設(shè)置大小比例,而不再單獨寫 flex-grow: 1
(6)align-self
align-self 屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋 align-items 屬性。默認值為 auto,表示繼承父元素的 align-items 屬性,如果沒有父元素,則等同于 stretch(默認值),基本語法格式如下。除多出默認值 auto 外,屬性值同 align-items。效果如圖6-50所示。

圖6-50 flex-basis屬性效果
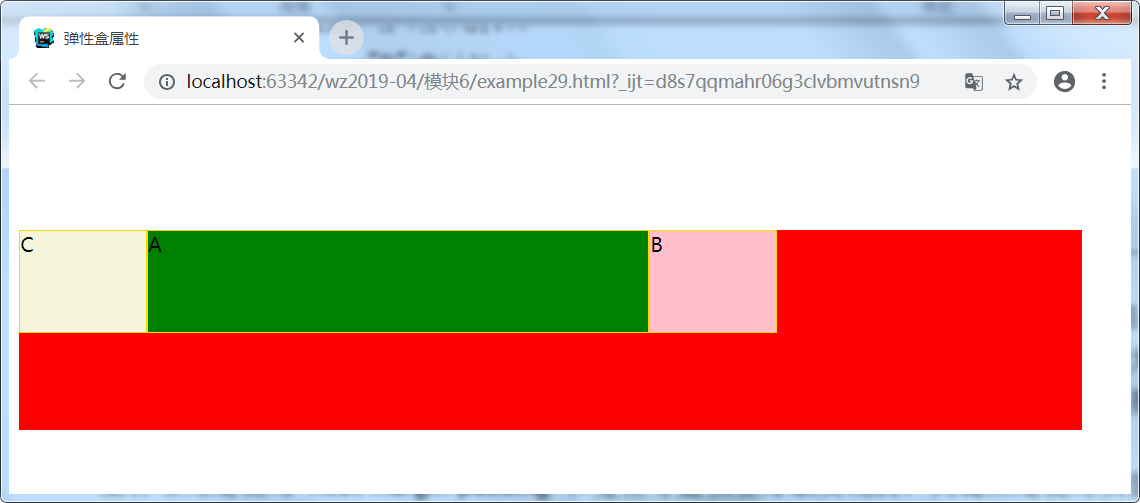
下面通過案例6-29來測試以上彈性盒布局的各個屬性,效果如圖6-51所示。
例6-29 example29.html

圖6-51彈性盒屬性應(yīng)用效果
學(xué)習(xí)完彈性盒的各個屬性,接下來使用彈性盒來做一個非常常見且實用的響應(yīng)式布局,圣杯布局。圣杯布局是指在頁面主體部分分為 left content right 3部分,left和right固定大小,content部分會自適應(yīng)屏幕大小,后來國內(nèi)的淘寶團隊對其進行了改良,改良后效果基本相同,一般叫做雙飛翼布局,使用搜索引擎搜索有很多相關(guān)介紹。
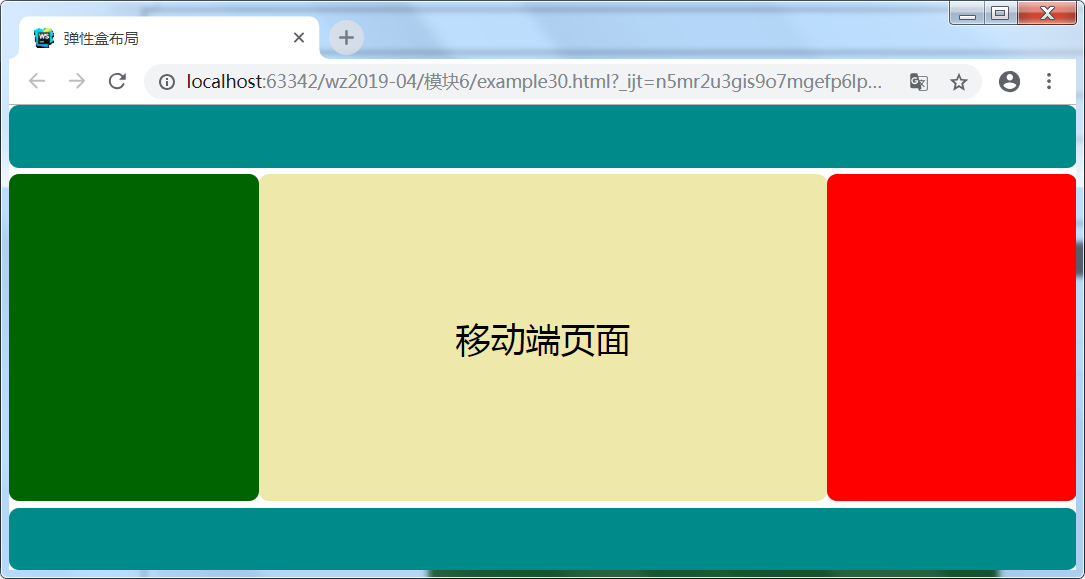
圣杯布局是使用 floatmargin padding 和定位等盒模型方法實現(xiàn)的,關(guān)鍵點是使用負值的 margin 使left和right可以與設(shè)置為100%寬度的content浮動在同一行中,這里使用彈性布局則可以非常方便清晰的實現(xiàn)有自適應(yīng)效果的圣杯布局,通過案例6-30來體驗,效果如圖6-52、6-53所示。
例6-30 example30.html
Web瀏覽器運行效果如圖6-52所示。

圖6-52 彈性盒布局PC端頁面效果
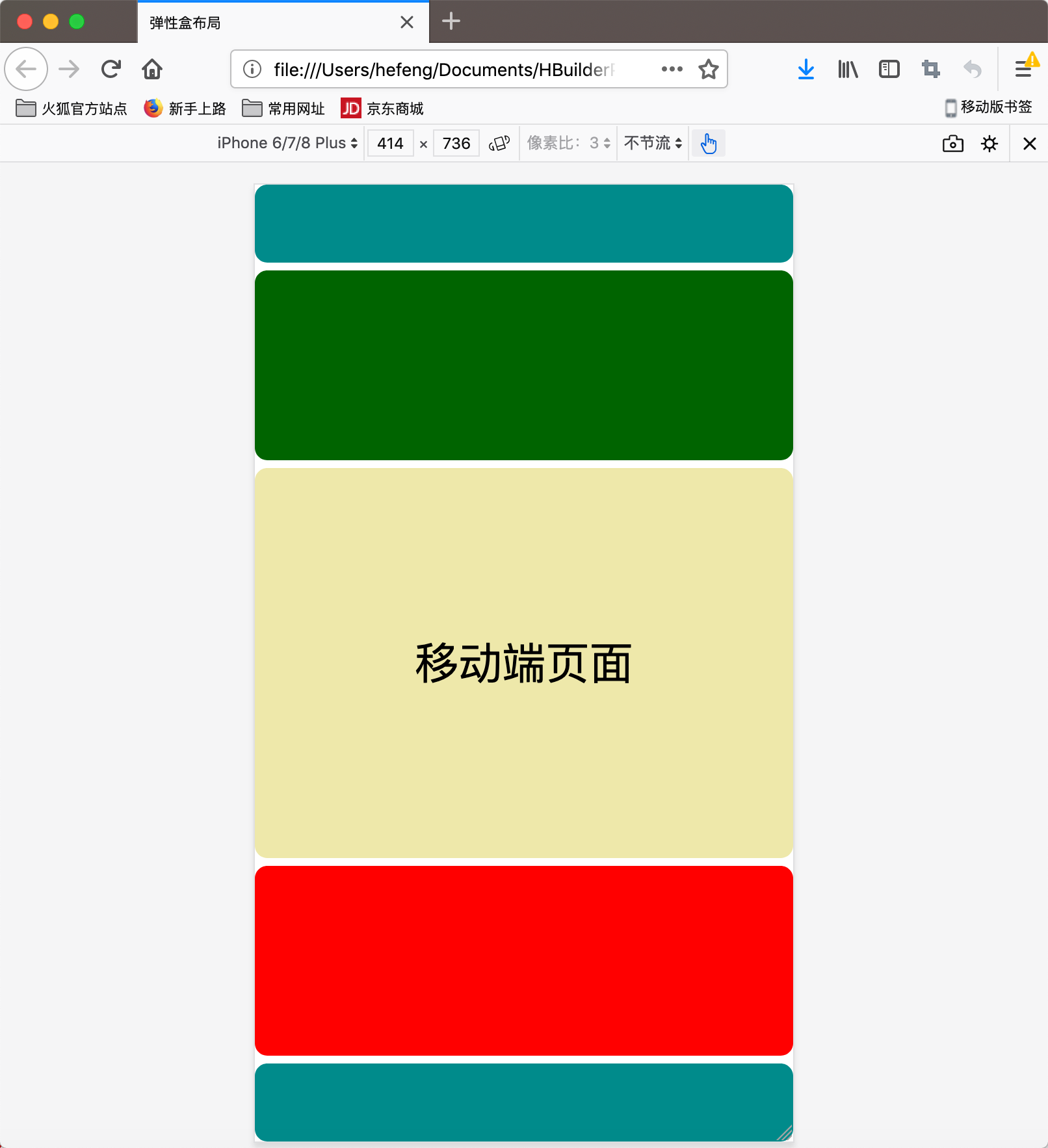
Web瀏覽器響應(yīng)式設(shè)計模式下運行效果如圖6-53所示。
Web瀏覽器響應(yīng)式設(shè)計模式下運行,如果頁面的高度超過設(shè)備屏幕的高度時,頁面的下半部分不會完全展示在移動設(shè)備上,這時,可以通過滑動屏幕的方式查看頁面下半部分內(nèi)容。
本模塊詳細講解了HTML5的一些高級特性,過渡,變形,動畫,畫布,響應(yīng)式布局設(shè)計等知識點。重點講解了什么是響應(yīng)式WEB設(shè)計,然后對響應(yīng)式WEB設(shè)計相關(guān)知識點,視口,媒體查詢,彈性盒模型等核心技術(shù)進行了講解。學(xué)習(xí)本模塊內(nèi)容后,要求讀者能進行頁面基本動畫的處理,了解響應(yīng)式布局的設(shè)計,掌握媒體查詢盒彈性盒布局的應(yīng)用。

圖6-53 彈性盒布局移動端頁面效果

