word; clear: both; text-indent: 21px; color: rgb(24, 30, 51); font-family: PingFangSC, 微軟雅黑, 黑體, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
word; clear: both; text-indent: 21px; color: rgb(24, 30, 51); font-family: PingFangSC, 微軟雅黑, 黑體, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">1.表單的構成
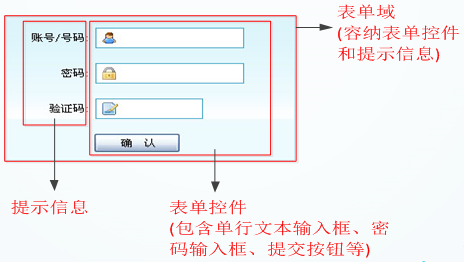
在HTML中,一個完整的表單通常由表單控件(也稱為表單元素)、提示信息和表單域3個部分構成,如圖2-33所示,即為一個簡單的HTML表單界面及其構成。

圖2-33 表單的構成
對于表單構成中的表單控件、提示信息和表單域,初學者可能比較難理解,對它們的具體解釋如下:
(1)表單域:它相當于一個容器,用來容納所有的表單控件和提示信息,可以通過它定義處理表單數據所用程序的url地址,以及數據提交到服務器的方法。如果不定義表單域,表單中的數據就無法傳送到后臺服務器。
(2)提示信息:一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作。
(3)表單控件:表單控件元素用于收集用戶輸入的信息,包括input元素、select元素、detalist元素、textarea元素,包含了具體的表單功能項,如單行文本輸入框、密碼輸入框、復選框、提交按鈕、重置按鈕等。
2.創建表單
通過認識表單,我們知道要想讓表單中的數據傳送給后臺服務器,就必須定義表單域。在HTML中,<form></form>標記被用于定義表單域,即創建一個表單,以實現用戶信息的收集和傳遞,<form> </form>中的所有內容都會被提交給服務器。創建表單的基本語法格式如下:
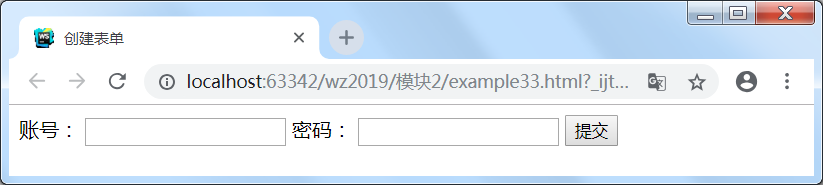
下面通過一個案例來演示表單的創建,如例2-33所示。
例2-33 example33.html

圖2-34 創建表單



